So, im working on a game called money simulator, its located at https://clicker-game-test.glitch.me/
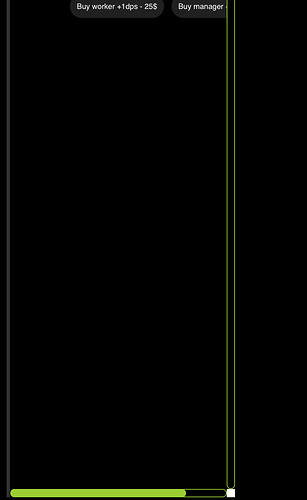
but as you can see, there is a scrolling box in the middle of nowhere, i want the box to be on the right and i dont want it to go down like that
heres my code if you need it
<div class="box">
<button id="worker" class="buy" data-speed="1">
Buy worker +1dps - 25$
</button>
<button id="manager" class="buy" data-speed="4">
Buy manager +4dps - 650$
</button>
</div>
i know i need css for this
my current css
.box {
display: inline-block;
text-align: center;
border-left: 5px solid #303030;
padding: 5px;
font: 24px/36px sans-serif;
width: auto;
height: 100vh;
overflow: scroll;
}
Now, I am not an expert at HTML and CSS,
but as of what I can see
Based of the size of the buttons, you haven’t given them enough space. And you’re using a scroll function in CSS.
Try the same thing as you got right now, but without
overflow: scroll;
If that doesn’t work, try using
% to define the size of the object since monitors got different sizes So like 72px might look perfect on a 17" 720p monitor, but horrible on a 24" 1080p monitor.
Therefore you use 10% instead of 72px.
1 Like
I dont get it, i have no 72px anywhere in my code, anyways i asked about positioning it and making it go to the right like this http://prntscr.com/nu1zm7
I just used 72px as an example. I never said you used 72px.
Oh ok, thanks for the help!
No problem, now keep in mind, as I said I am no expert at HTML and CSS, I just pointed out what I saw could be a flaw in the code based of the issue that you described.
1 Like
back to the topic, anywas is someone gonna help me position it