Hmmm what if you make the background change like a rainbow and make a gif
Interesting idea…
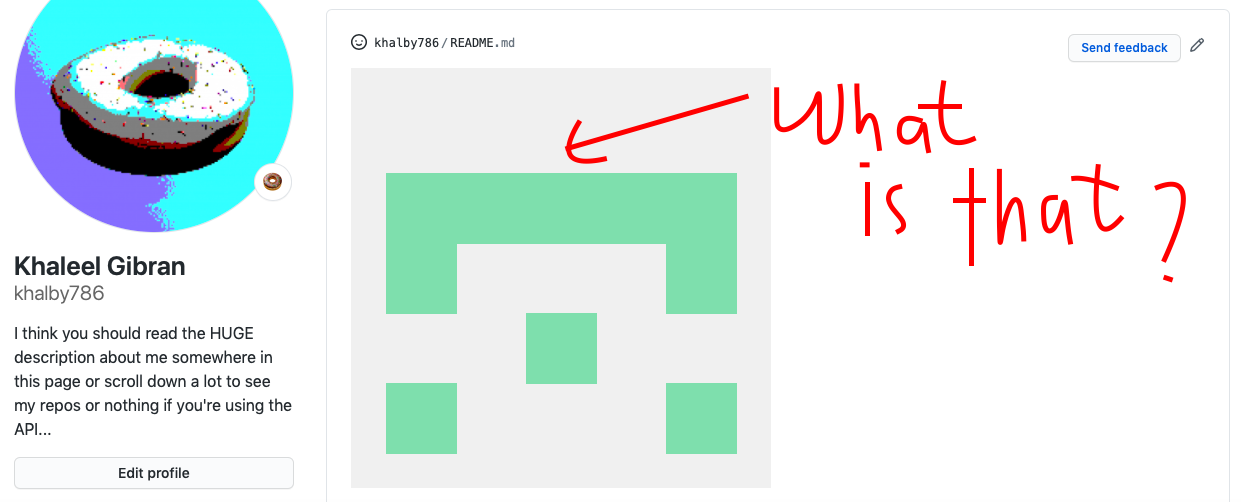
Yessss, you have given me an idea! And I’m halfway done implementing it. Includes logging in with GitHub to access and edit repos (the README repo) using the GitHub API. Writing part is good but problem is that it is an image (see https://github.com/khalby786/khalby786/blob/master/header.png). Thank you so much for writing that post!
Yesss, it works! See https://github.com/khalby786/khalby786/blob/master/header.png!
Looooooots of changes:
-
Renamed it as REHeader (you can pronounce it however you want) because I’m tired of saying GitHub Profile README Header Image Generator every time.
-
You need to login with GitHub for everything to work now.
-
Proper instructions for proper usage to ensure proper and better results:
-
Go to https://reheader.glitch.me, scroll all the way down and log in with GitHub.
-
Once you login with GitHub, you’ll be redirected to a page where you are able to customise your own header image.
-
Then, click on
Generate Imageand the generated image will appear. Below the image, you’ll see a yellow-coloured box that says ‘Add to
that says ‘Add to username/username’. For this to work, you will have to create a repo and give it the name of your username. (Likekhalby786/khalby786). -
Click on ‘Add to
username/username’. Then navigate towards your profile README repo and you will see a new file created with the name ofheader.png. -
Now to use it in your README! You could use
/header.pngin the README file (with Markdown) and it will work just fine in the preview of the README in the repo page but when you navigate back to your user page athttps://github.com/username, you’ll see a weird image which does not look anything like the header you have designed.It turns out to be some other image under the same file name and route.
To solve this, navigate to the
header.pngfile in the repo that you’ve stored it. Then, right click on the image and copy its URL. Then go back to your README and add in the URL you just copied as the source of the header image.At least you don’t need to worry about hosting now!
Note that
usernameis your GitHub username.
-
Sorry for the very complex instructions.
lol