Hey there! Many Glitch users probably wan’t their Glitch project on a custom domain. That’s why I’ve made this tutorial for you to use!
Note: this tutorial is long, but it does have pictures! 
Step 1: Setup your glitch project
You obviously need a Glitch project to work with, so first go ahead and create one.
But wait… You aren’t going to get away with just making an sort of Glitch project.
You need to make a Hello Express project.
We’re nearly done with step 1 but next is security.
Now we have our express server running, we should force HTTPs.
To do so place the following code in your express server’s code:
function checkHttps(req, res, next){
// protocol check, if http, redirect to https
if(req.get('X-Forwarded-Proto').indexOf("https")!=-1){
return next()
} else {
res.redirect('https://' + req.hostname + req.url);
}
}
app.all('*', checkHttps);
But, it must go first. Put it after var app = express(); Thus, making sure it is the first thing checked.
Step 2: Get your Glitch app flying
Ahh, here we finally are: step 2.
First, create an account at fly.io. It should be dead simple.
Now, log into your account if you haven’t already.
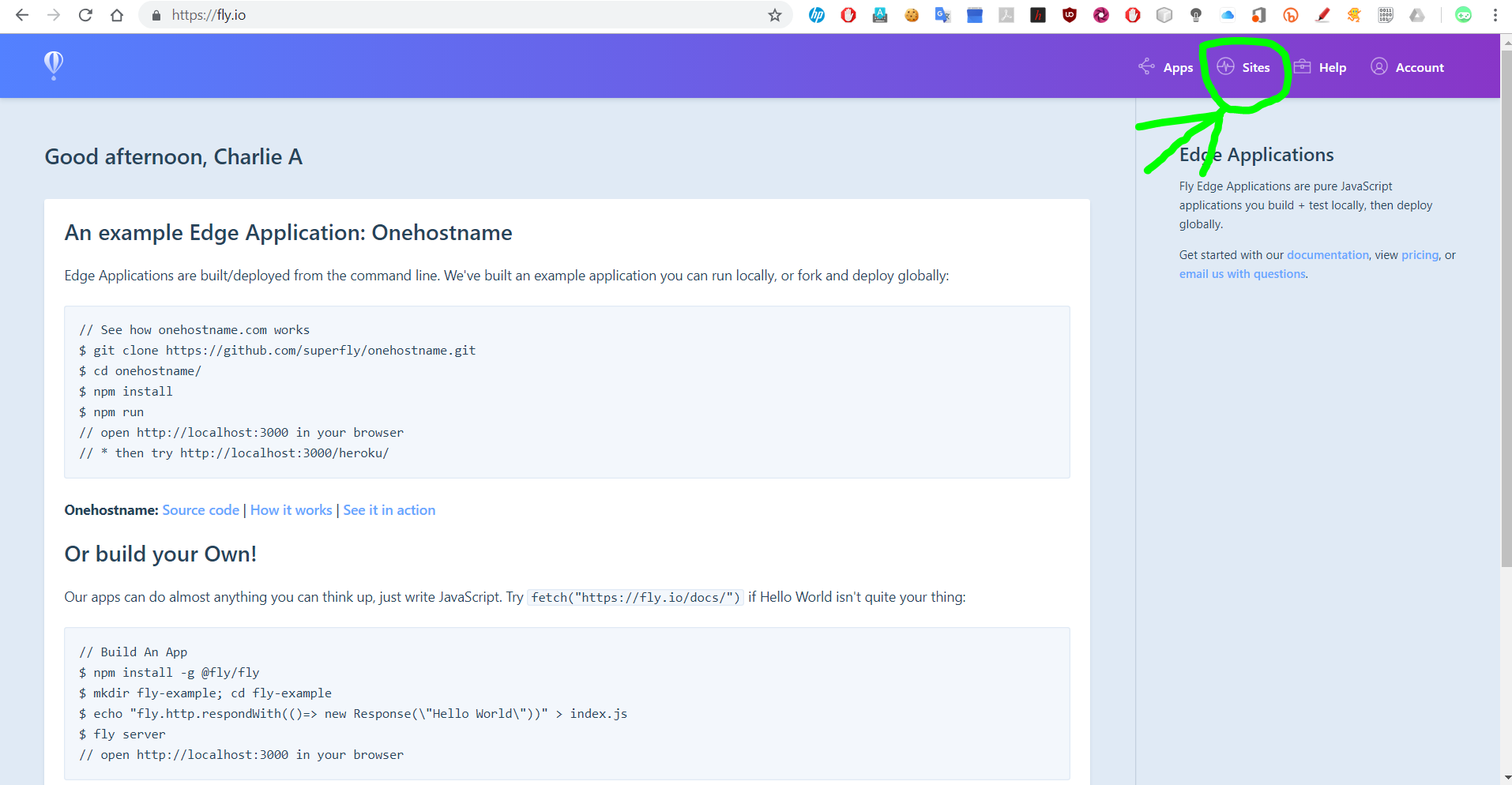
Navigate to the button where it says Sites and click it. If the button isn’t there go to https://fly.io/sites
It will redirect you to a page like this:
Now you can click the big button that says Add new site!
Then you will reach this page:
Select the Hosting Service radio button then click the button beneath that says Glitch
An extra little box will appear bellow:
In it type your Glitch project domain. Be careful!
Instead of https://myproject.glitch.me or http://myproject.glitch.me put myproject.glitch.me. Since fly doesn’t accept the http or https part.
Now you can click Preview your site.
Then you can click Set your hostname!
You will be greeted with another prompt.
Now type in the hostname your going to use. For example I’d put in mywebsite.tk
Now click Next, configure DNS.
It will bring you to a different screen.
Ignore what it says and just click the button that says Got it!
You will then be welcomed to a magical dashboard that looks like this:
That’s the end of step 2!
Step 3: Get your app on your domain!
Now it’s time to get out some wizardry magic.
POOF.
Ok, so open up a terminal (Linux & MacOS) or Command Prompt (Windows).
Then on your magical dashboard open the preview link. (Preferably in a new tab).
If it says something like Not Found then you’ll just need to wait. But you can still carry on this guide.
Now in your terminal type the following:
Note: Remove the https / http from the URL before pasting it bellow.
- Windows users:
ping PUTYOURURLHERE
- Linux/MacOS users:
dig PUTYOURURLHERE
Now you will notice an IP will display on the screen.
Example (Command Prompt):
Example (Terminal):
Now write down the IP on a piece of paper or just type it out into Notepad or something. You’ll need your IP later.
- Now go to your DNS provider’s DNS managment area -
Now, this is where the IP comes in usefull.
You’ll get a box similar to this:
Now, leave the Name part alone.
Now set the TTL part to 14440.
In the Target box enter the IP address you wrote down.
Now save that then your nearly done.
Now, go back to your magic control panel. Then click Middleware

You will then be taken to a page that will look like this:
You can enable whatever you want but you must click the Add button for HTTPS Upgrader.
That’s it! You should be set to go!
Note: It can take while for your DNS provider’s name servers to update!
Thanks for reading!
Have a nice day!
This took me quite a while to produce, so I’d love your feedback!
Note: Thank you for all the  !
!